VIDEO
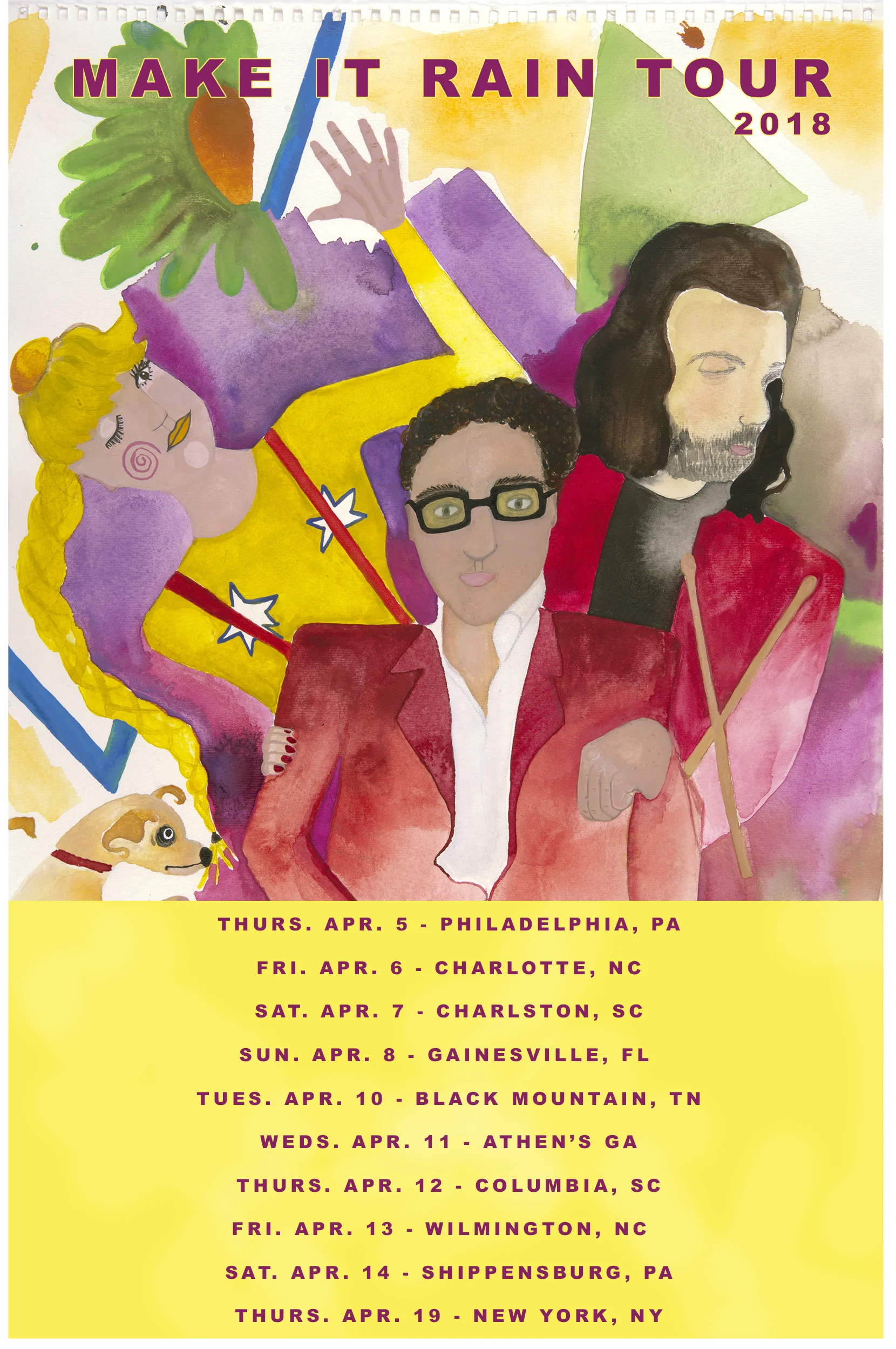
TOUR
GALLERY














CONTACT